If you haven't heard, Visual Studio Code is now open source on GitHub. Along with this announcement, Visual Studo Code now supports 3rd party extensions!
Browsing & Installing Extensions
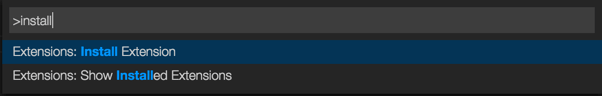
Inside Visual Studio Code, press CMD + Shift + P (F1 on Windows) then type ext.
Creating Extensions
Extensions are written in TypeScript, basically JavaScript with types. To create your own extension, use the Yeoman generator and generate an example plugin:
Navigate to
~/.vscode/extensionsin a Terminal.Run
sudo npm install -g yo generator-code && yo code.Choose
New Extension (TypeScript)and name your extension.Restart Visual Studio Code and open the Developer Console. You should see a log message
Congratulations, your extension "Test" is now active!.To edit your extension, open the
src/extension.jsfile inside your generated extension directory.If you add node dependencies to your
package.json, remember to runnpm installinside your extension folder.
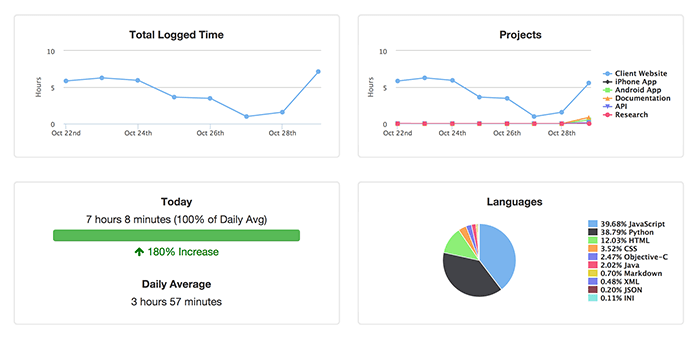
The WakaTime for VSCode extension is a great example to start with. Check out the extension source code from the GitHub repository. You can also use the WakaTime extension to measure how long it takes you to build your extension!
Here's the Official Extension Reference. Have fun creating new Vscode extensions!

 Alan Hamlett
Alan Hamlett